项目中,前端上传用的不是 ajax,是 form+iframe 的方法,iframe完成load后,回调函数读出来的数据就是包括一些html标签。
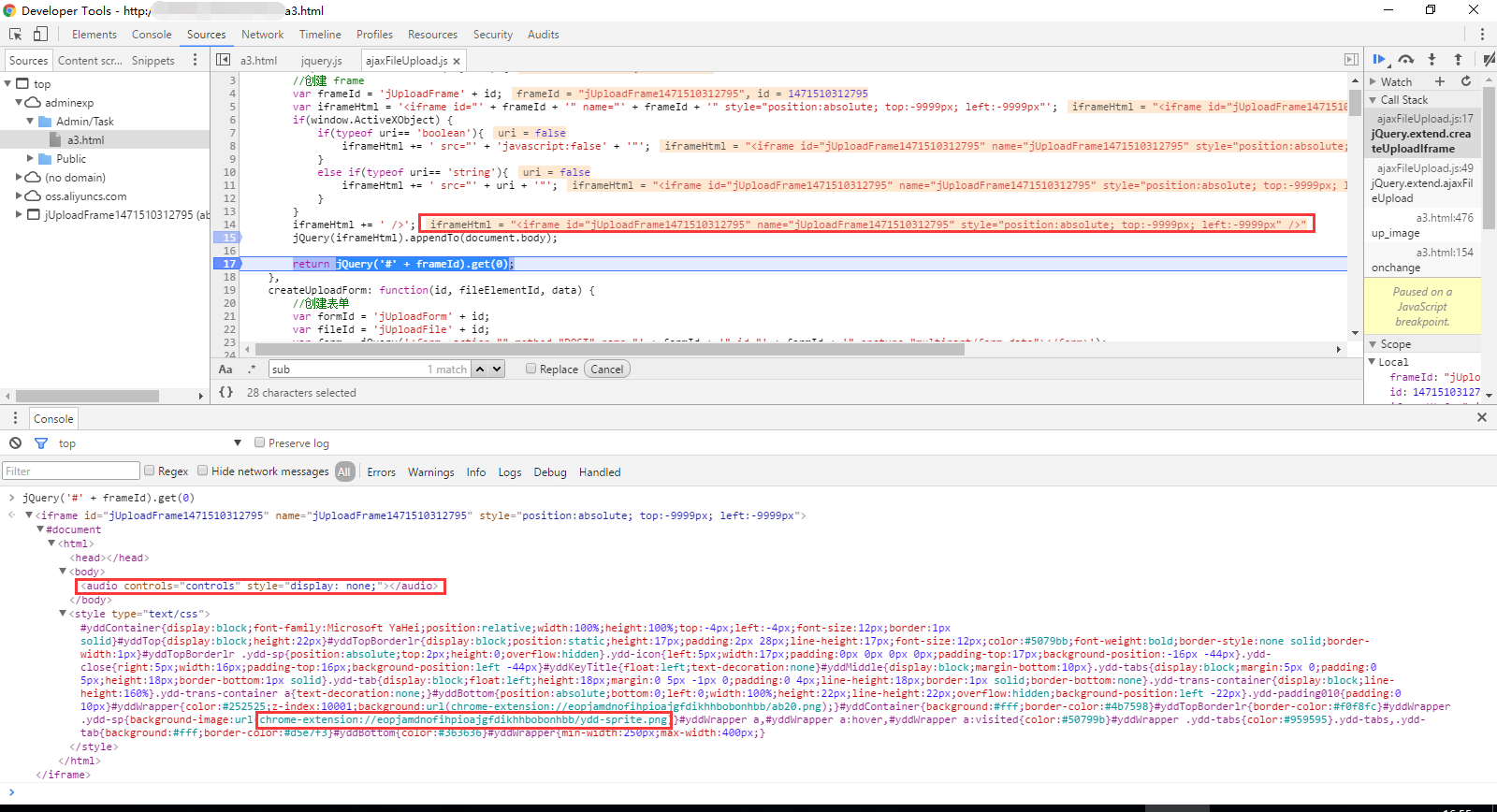
debug后发现在 chrome的插件自动篡改了document的body内容

load 完成后iframe中document body的内容是这样的,还是多了<audio>标签。

回调函数传入的数据就是这样,多个audio,导致代码逻辑运行不正确。

总结:不同的浏览器,有不同的插件,body被篡改的样子也不同,在另一个浏览器就是补添加了<pre>标签。